Acute Hospital Care at Home
Category: UI / UX, Web Development
Role: Lead UI/UX Designer, UI Developer
Year: 2020 – Present
Client: Centers for Medicare and Medicaid Services (CMS)
Technology: Angular, Node.js, Adobe Illustrator, InVision
48 Hours to design, develop, and deploy
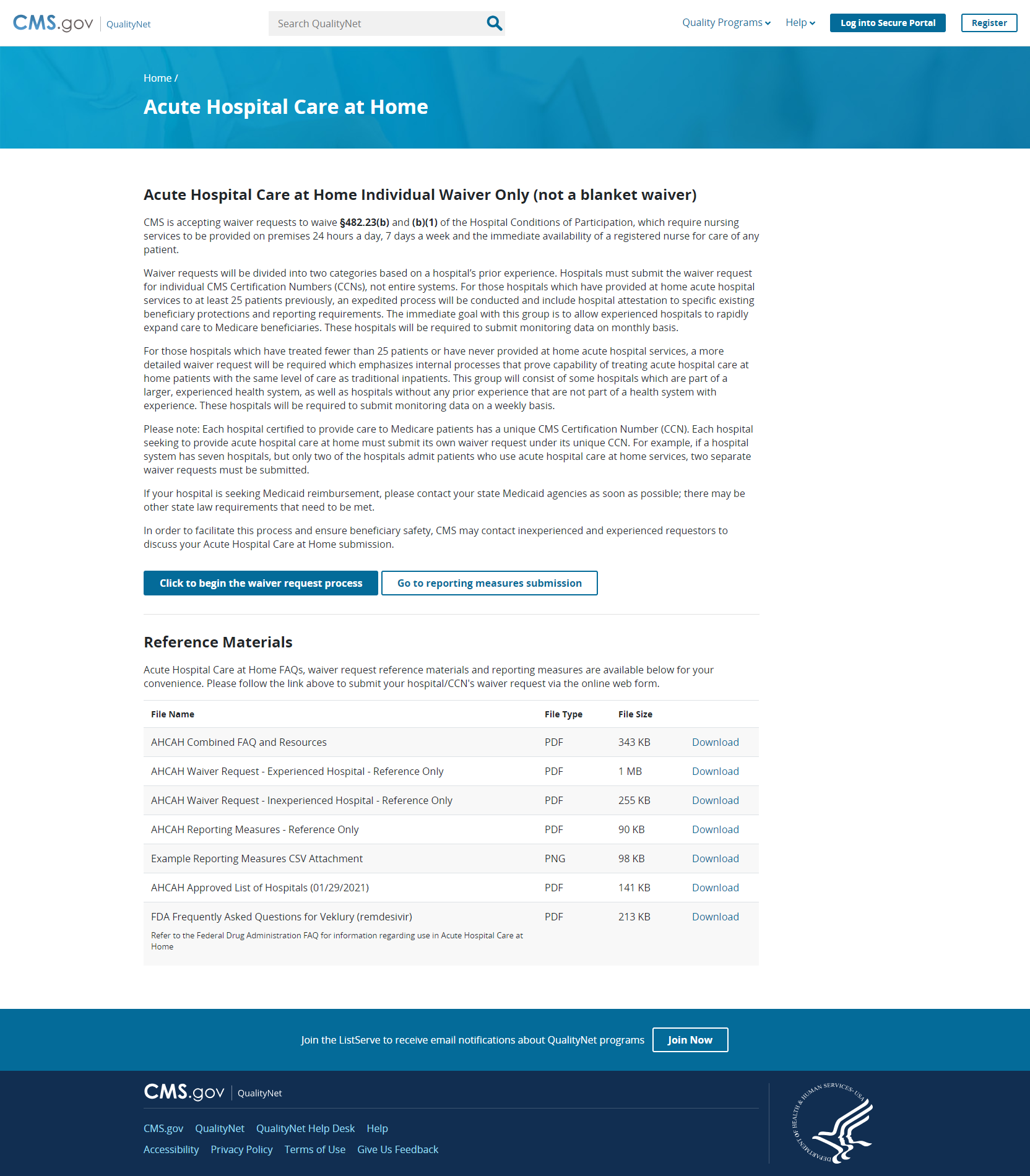
In response to the COVID-19 pandemic, the Centers for Medicare and Medicaid Services introduced the Acute Hospital Care at Home (AHCAH) program. The goal of the program is to increase hospital capacity by allowing hospitals to treat patients outside of a traditional hospital setting. Hospitals may request a waiver to waive §482.23(b) and (b)(1) of the Hospital Conditions of Participation, which require nursing services to be provided on premises 24 hours a day, 7 days a week and the immediate availability of a registered nurse for care of any patient. Due to the urgent nature of the program, the team was tasked with designing, developing, and deploying the AHCAH waiver request form in only 48 hours.
Defining the requirements
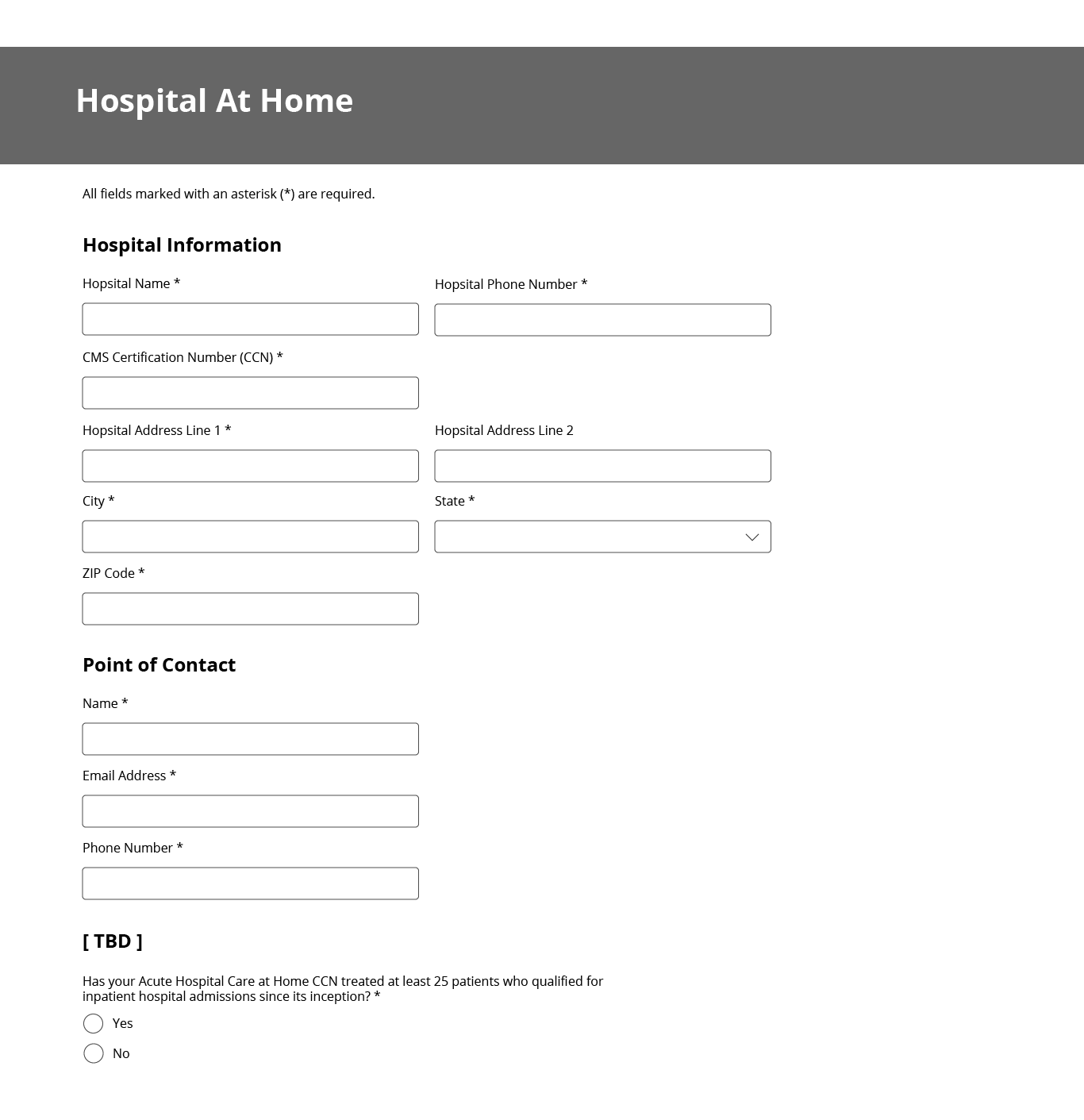
The team collaborated very closely with the business stakeholders to meet the 48 hour deadline. The goal was to make it as simple as possible for hospitals to request a waiver, as facilities were already overwhelmed due to the pandemic. After gathering initial requirements, I created wireframes and an InVision clickable prototype for the proposed design. We reviewed the wireframes with the stakeholders and used them to drive requirements discussions. The visuals helped to get feedback and content updates in real time.
Building the form
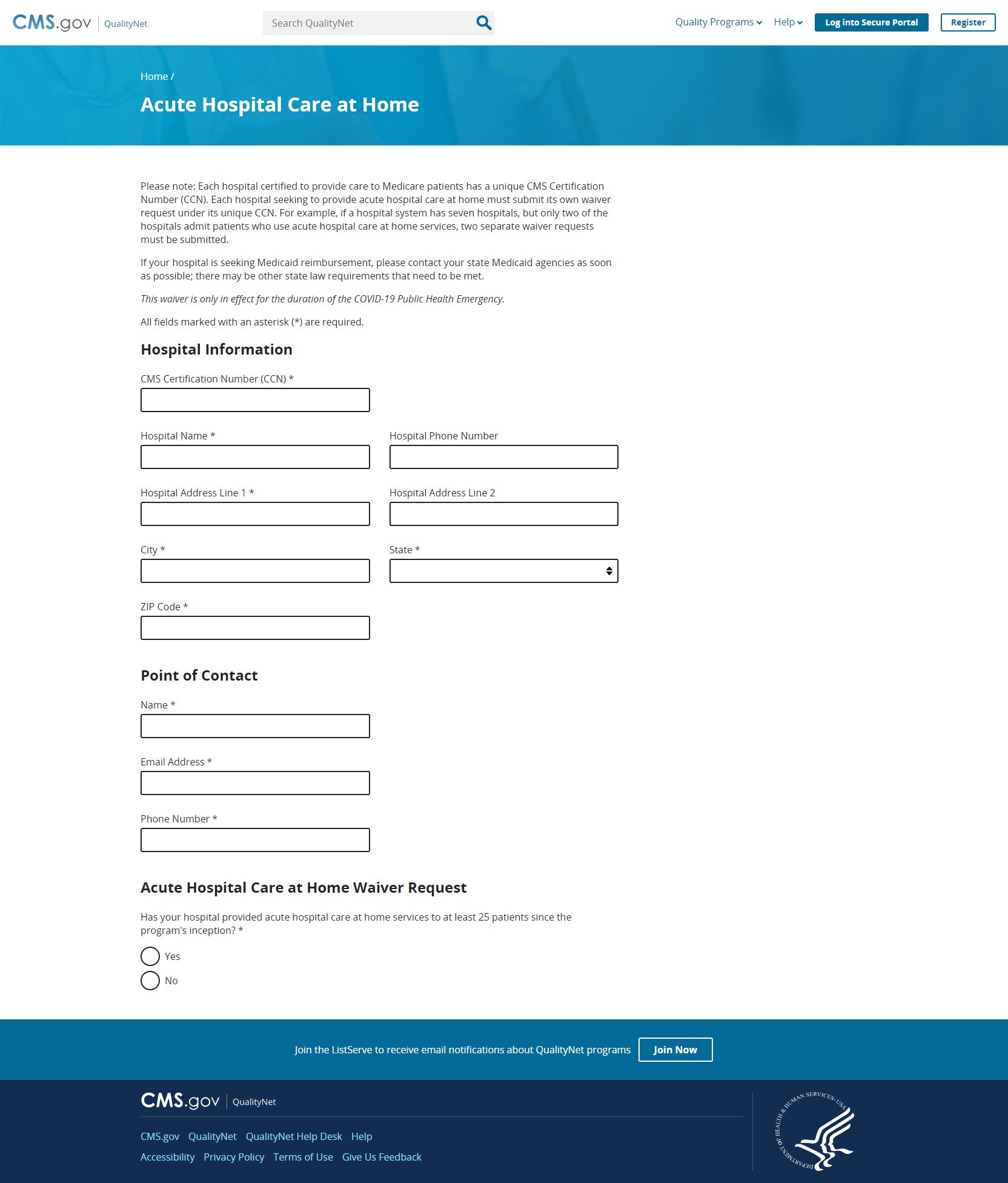
We started to set up the Angular form framework in parallel while the initial wireframes were being created. After we finished reviewing the wireframes with the business stakeholders, we continued to build out the application. I helped develop the application UI, including the landing page, waiver request form, and success page. The team was on a Zoom call working closely together late into the night as the application was being developed. This helped to make quick decisions and ensure everyone was on the same page with requirements.
Releasing waiver request
The team successfully deployed the AHCAH waiver request form on schedule, right before the CMS press release went out about the program. It’s not the most glamorous UI, but it’s simple, straightforward, and easy to understand. Healthcare providers started applying for the waiver request soon after the release and now the program has over 100 approved hospitals.
Next task: Reporting measures
After the team released the AHCAH waiver request form, the next ask from CMS was for an AHCAH reporting measures form. The purpose of the form is for approved hospitals to report their AHCAH quality measure data to CMS on a regular basis. The reporting measure data allows CMS to verify and ensure patient quality of care. This time the team had a month to design, develop, and deploy the AHCAH reporting measures solution.
Iterating on designs
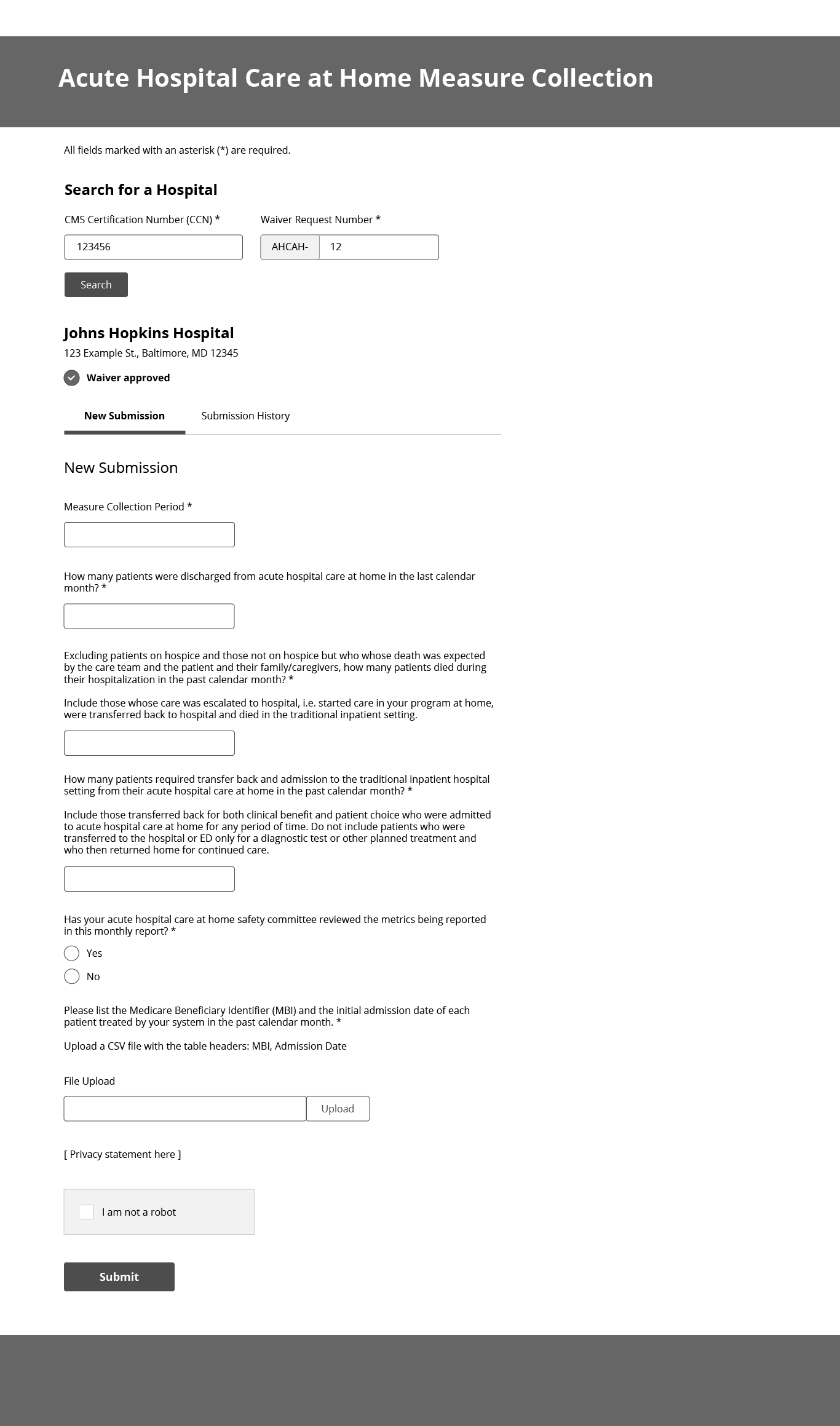
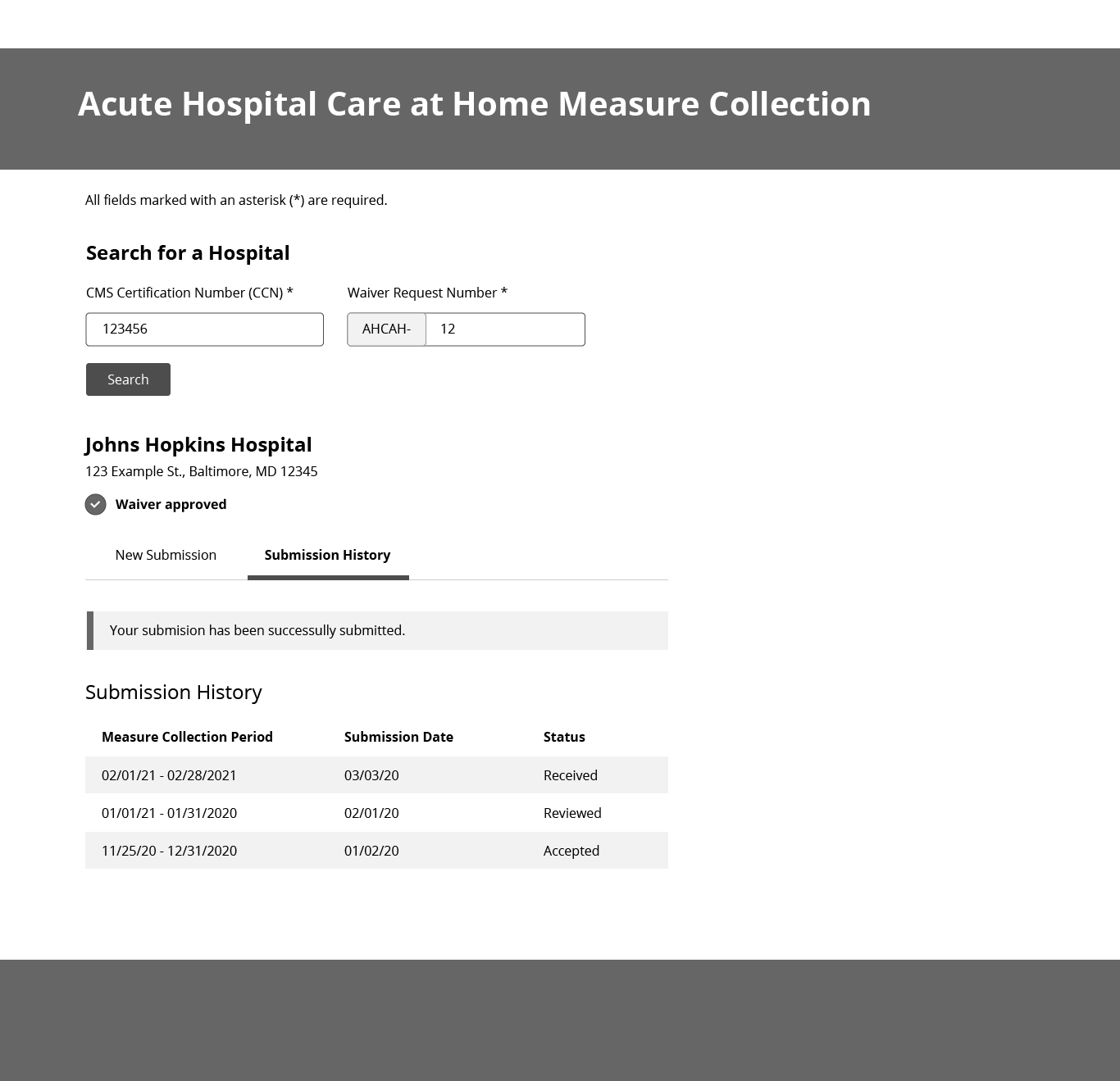
The goal remained the same – reporting measures should be as simple as possible for the hospitals. The team set up a regular demo with the business stakeholders to get constant feedback on the design and functionality. Once again, I created wireframes and an InVision prototype that we reviewed early on with the stakeholders. I iterated based on feedback and once the design was in a good place, we began developing the reporting measures application.
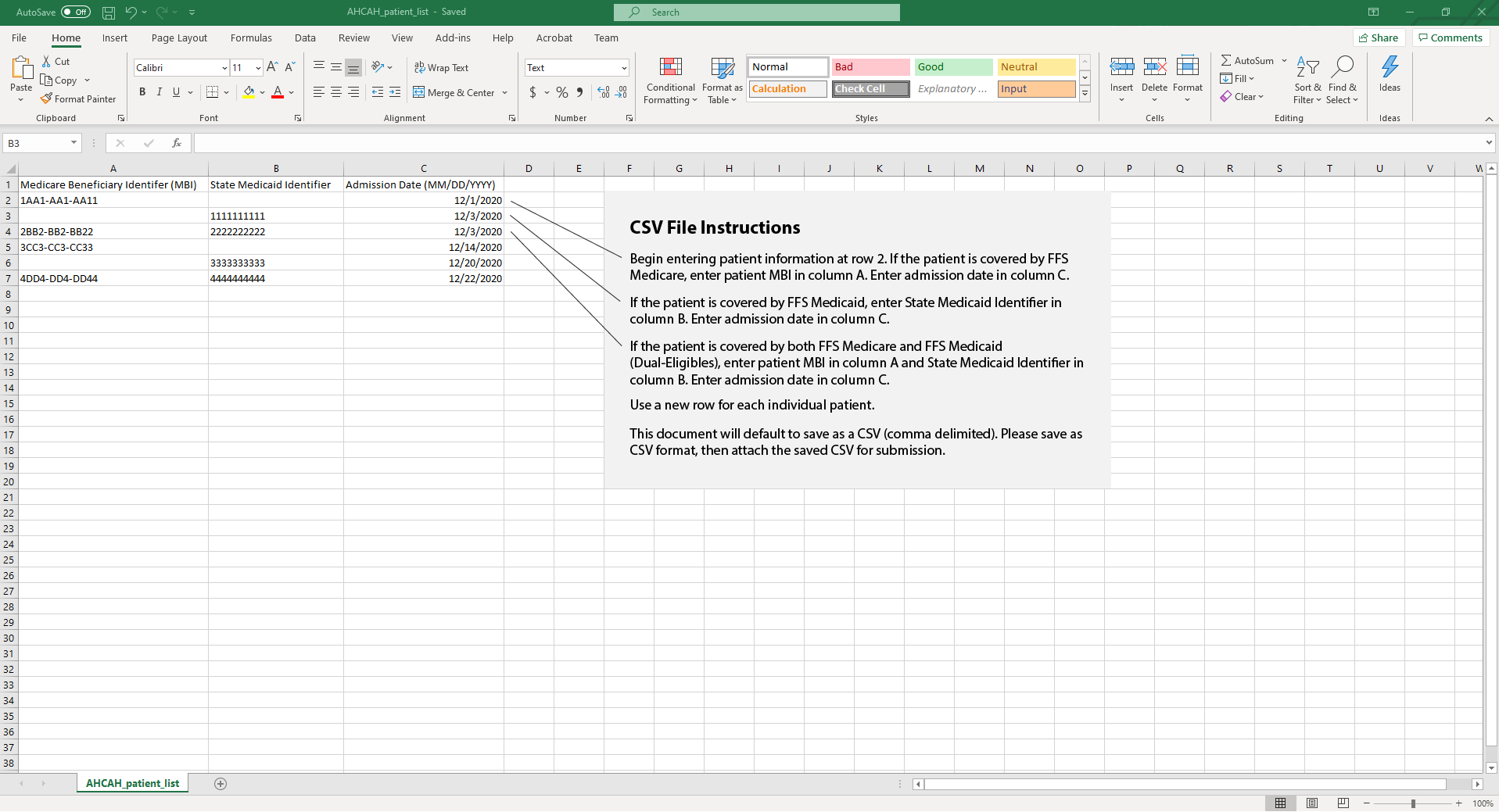
Creating user resources
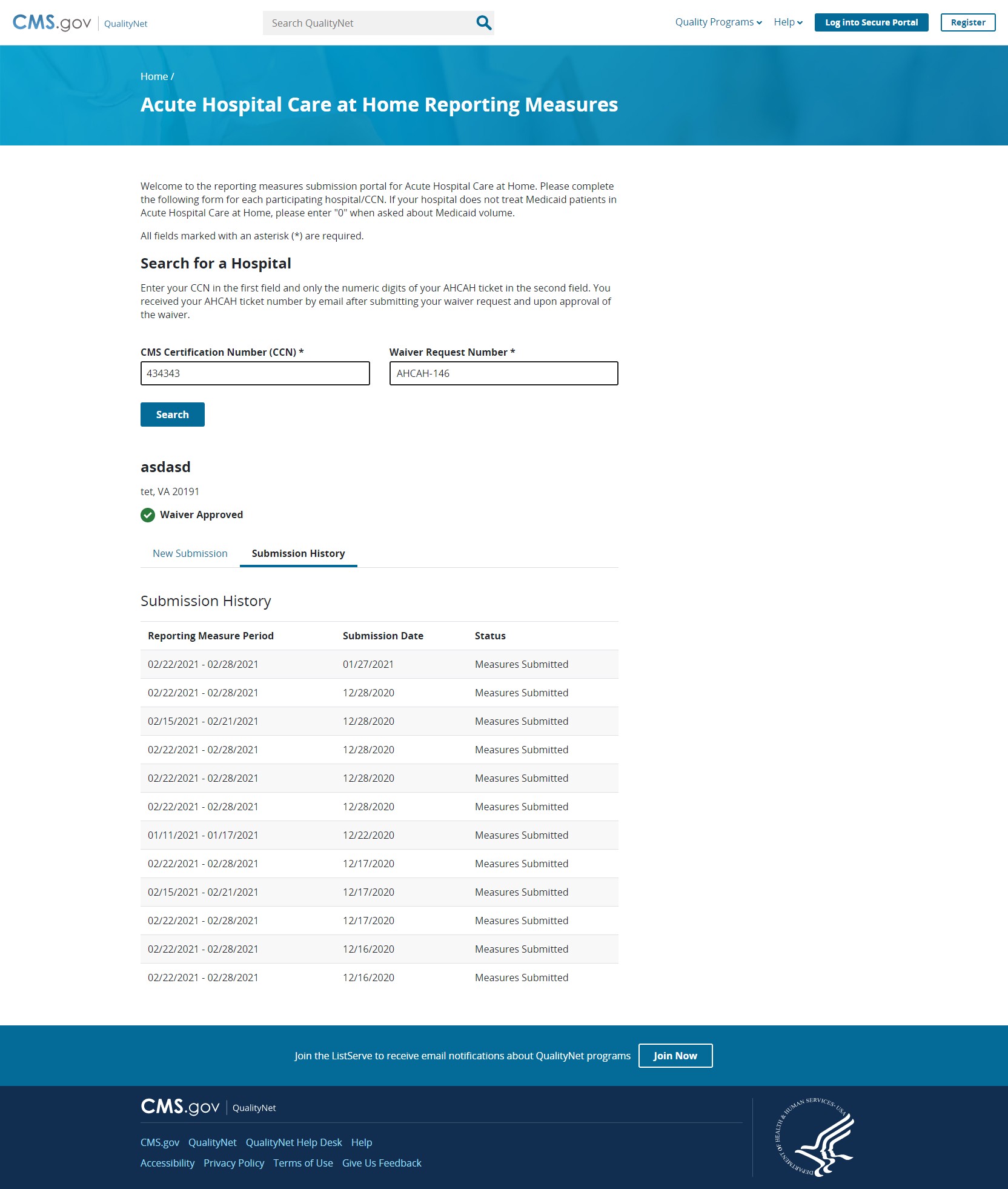
The general reporting measures workflow involves the user searching for their hospital/CCN, answering measures questions, uploading a CSV of patient data, and then submitting the form. We made the flow simple and straightforward, but we also created resources to help users understand the reporting measures requirements.
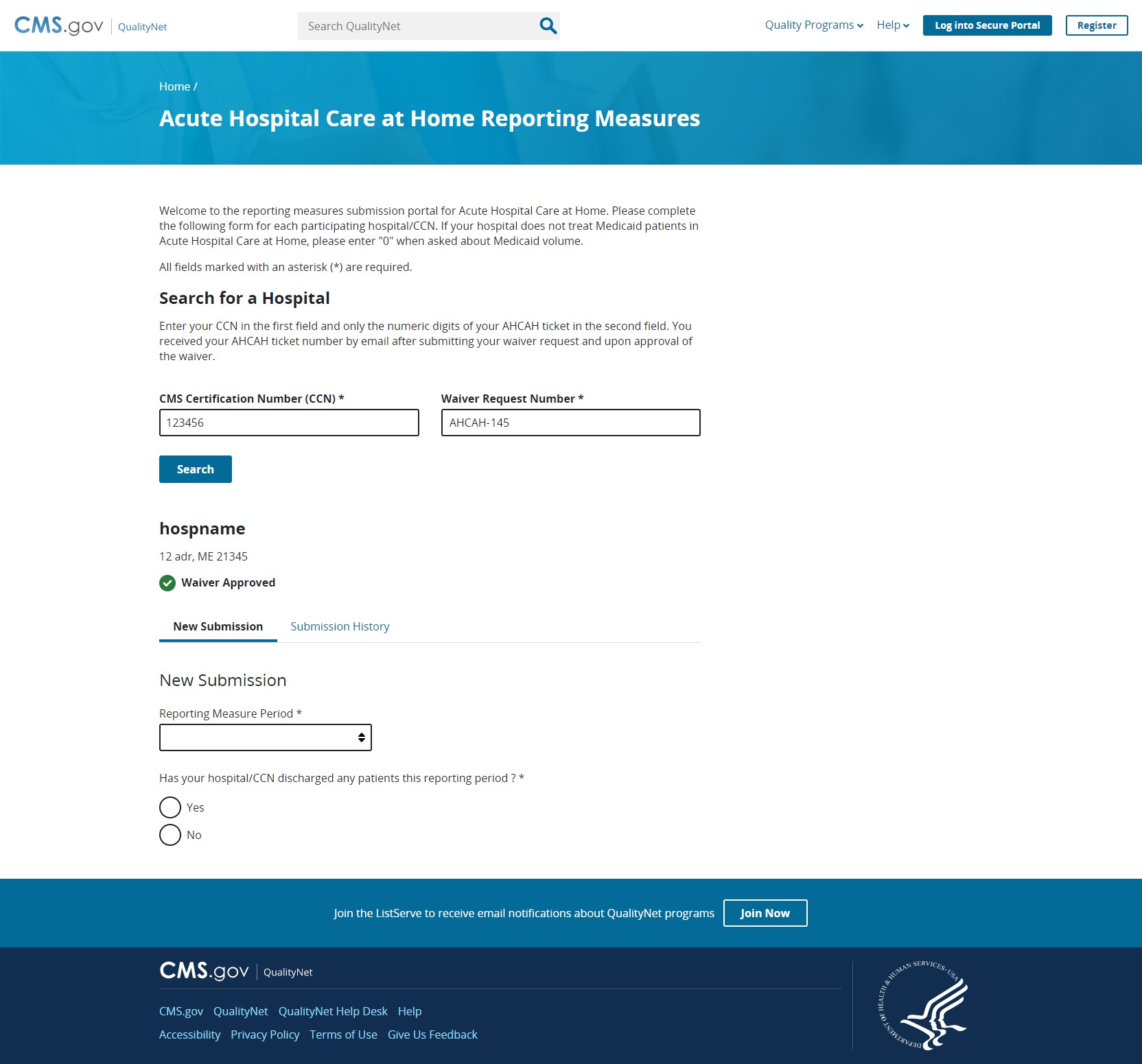
Releasing reporting measures
The AHCAH reporting measures form was successfully released on time to production. It is actively being used by participating hospitals to report their AHCAH measure data to CMS. Since the initial release, we are continuously making enhancements to the AHCAH waiver request and reporting measures based on user feedback in production. The AHCAH program has been a huge success, largely due to the simplicity for hospitals and the quick turnaround time of the project.
Results and outcomes
- Deployed in 48 hours and on time for high profile COVID-19 initiative
- Almost 200 hospitals signed up a year later
- Countless positive testimonials from facilities
- Huge success and good publicity for CMS